10 trendów w projektowaniu stron internetowych 2022
Mijający rok 2022 przyniósł ze sobą interesujące zjawiska w web designie. Część z nich występowała już wcześniej, teraz jednak przybrała na sile, inne pojawiły się zupełnie niedawno. Wybraliśmy 10 najciekawszych trendów.
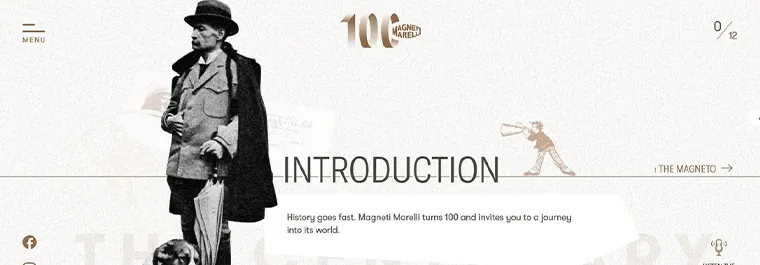
1. Retro

Zobacz całą stronę - www.magnetimarelli100.com
W designie coraz częściej czuć nutkę tęsknoty za minionymi latami. Projektanci wracają do lat 80., postrzeganych w USA za idylliczne lat 50. czy inspirują się designem ery początków internetu.
Styl retro można często dostrzec w rodzaju używanych fontów. Takie czcionki (np. nawiązujące do secesji lub stylu vintage) są najczęściej centralnym punktem strony głównej, podczas gdy pozostała jej część, pozostaje minimalistyczna. Buduje to atmosferę nostalgii, a jednocześnie witryna nie jest przeładowana nietypowymi, trudniejszymi do odczytania fontami.
Retro świetnie pasuje np. do marki, która sprzedaje produkty oparte na tradycyjnych recepturach albo w inny sposób chcącej odwołać się do tradycji. Styl lat '80 czy '90 z przesadnie pikselowanymi ikonami i wyrazistymi kolorami jest za to lekko ironicznym "puszczeniem oka" do klienta.
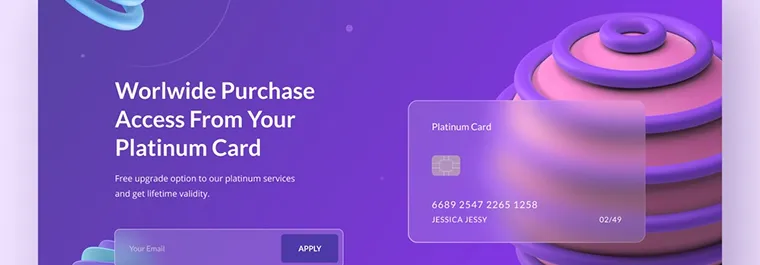
2. Glassmorfizm

Zobacz całą stronę - www.dribbble.com
Wielu designerów próbuje nadać swoim stronom trójwymiarowości. Jednym ze sposobów na osiągnięcia tego celu jest właśnie glassmorfizm. Polega w uproszczeniu na tym, że elementy na stronie, takie jak okna czy przyciski robią wrażenie, jakby były wykonane ze szkła.
Efekt ten osiągany jest dzięki użyciu delikatnych ramek i cieni oraz rozmyciu tła, które znajduje się pod elementami (często gradientowanego). Strona dzięki temu może wyglądać futurystycznie i zachęcać do interakcji (jeśli np. przycisk znajduje się "bliżej", użytkownik chętniej go kliknie). Jednocześnie design jest czysty i klarowny.
3. Duże, pogrubione fonty

Zobacz całą stronę - www.florentbiffi.com
Podobnie, jak to widać na wielu stronach retro, font potrafi stać się najważniejszym elementem graficznym strony. Pogrubione czcionki często zajmują większość przestrzeni strony głównej, która zaprojektowana jest minimalistycznie. To właśnie fonty mają nadać charakter witrynie.
Pogrubione, duże czcionki aż "krzyczą" z ekranu i mogą być użyte do wyrażenia mocnego komunikatu. Podkreśla się w ten sposób podstawowy atut lub element oferty marki. To dobry sposób np. na "sprzedanie" użytkownikom chwytliwego sloganu.
4. Neobrutalizm

Zobacz całą stronę - www.juiceboxnewhaven.com
Brutalizm to nurt architektury z lat 40. XX wieku, który cechował się minimalizmem i surowością. I takie właśnie są designy realizujące trend neobrutalistyczny. Cechują się stosowaniem prostych kształtów i ostrych kontrastów. Ich minimalizm może sprzyjać UX.
Strony tego rodzaju mają bardzo wyrazisty, niemal agresywny charakter. Są w stanie zaprezentować markę jako nowoczesną i pewną siebie. Neobrutalizm świetnie sprawdzi się w witrynach związanych ze sztuką, designem czy, jak w naszym przykładzie, nawet gastronomią.
5. Angażujące interakcje
Użytkownik (przyzwyczajony do korzystania ze smartfonowych aplikacji), który przegląda statyczne strony, może zacząć odczuwać znudzenie. Interakcje go aktywizują, ponieważ ma szansę nawiązać bezpośredni kontakt ze stroną. Gdy ruchy myszy sprawiają np., że fonty czy ikony się poruszają, ma wrażenie, jakby witryna się z nim komunikowała.
To, że interakcje wzbudzają zainteresowanie użytkownika, może wpłynąć na zmniejszenie współczynnika odrzuceń. Rośnie też szansa, że odwiedzający chętniej kliknie poruszający się przycisk czy przewinie stronę, gdy scrollowanie wzbudza ruch na ekranie. Do elementów interaktywnych mogą należeć także filmy czy grafiki 3D, które reagują na działanie użytkownika.
6. Elementy 3D

Zobacz całą stronę - www.chirpley.ai
Grafiki 3D dają wrażenie głębi i wyglądają realistycznie. Możemy w ten sposób utrzymać uwagę użytkownika, który pozostanie na stronie, będąc pod wrażeniem projektu. Jest na to jeszcze większa szansa, jeśli grafiki będą się poruszać, co nada witrynie dynamizmu.
3D to świetny sposób na prezentację produktu. Dzięki trójwymiarowości będzie on niemalże namacalny, co zwiększy jego atrakcyjność. W animacjach może się obracać, przez co jeszcze lepiej go ukażemy. Gdy ruch obiektu będzie wywoływany przez użytkownika, osiągniemy także zaangażowanie wynikające z możliwości interakcji.
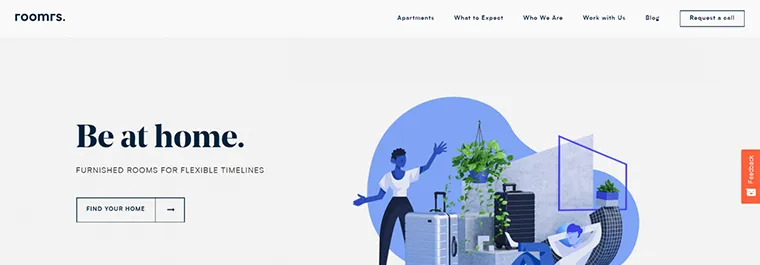
7. Oryginalne ilustracje

Zobacz całą stronę - www.roomrs.co
Ten trend widoczny jest już od dłuższego czasu, ale nie słabnie. Dzięki wzbogaceniu strony o oryginalne ilustracje może nabrać ona indywidualnego charakteru. To świetny sposób także na wprowadzenie brand hero, który będzie towarzyszył marce podczas komunikacji w różnych kanałach.
Bardzo często stosuje się ilustracje 3D lub abstrakcyjne. Te drugie cechują się prostotą i wyrazistością oraz często mocnymi, kontrastującymi ze sobą barwami. Designerzy korzystają także z ilustracji odręcznych (w każdym razie wyglądających na takie). Pozwalają odwołać się np. do stylu retro, nadając marce nostalgicznego charakteru.
8. Duże stopki

Zobacz całą stronę - www.avo.app
Od dłuższego czasu widoczny jest trend powiększania stopek stron internetowych. Duże stopki nie tylko sprawiają, że projekt wygląda interesująco, ale przede wszystkim mają funkcje praktyczne. To dobre miejsce na dodatkowe informacje, wyszukiwarkę czy formularz kontaktowy.
Jeżeli w stopce pojawi się wyraźne i rozbudowane menu usystematyzuje ono stronę, wprowadzając ład oraz zachęcając do dalszej eksploracji witryny. Umieszczenie tam Call to Action w rodzaju zapisu do newslettera sprawi, że strona nabierze struktury podobnej do landing page. Po zapoznaniu się z treścią użytkownik będzie wiedział, podjęcia jakiej czynności od niego oczekujemy.
9. Wyraźne granice sekcji

Zobacz całą stronę - www.bloomberg.com
Projektanci coraz częściej stosują mocne i widoczne ramki, które dzielą stronę na sekcje. Przypomina to o strukturze witryny i daje wrażenie uporządkowania. Jednocześnie nadaje jej bardziej surowy wygląd, budząc skojarzenie z latami 90.
Wyraźnie rozgraniczając sekcje, trzeba jednak zachować ostrożność. Witryna, w której jest przesadna ilość ramek, może wyglądać na zaśmieconą. Jej surowość stanie się przy tym wadą, gdyż użytkownicy, przyzwyczajeni do płynnego przechodzenia w siebie sekcji uznają stronę za niedokończoną i nieatrakcyjną.
10. One-page
Rok 2022 niesie ze sobą wzrost popularności witryn jednostronicowych. Designerzy doceniają ich niewątpliwe zalety. Przeglądanie one-page jest płynne, ponieważ zawierają one jedynie najważniejsze treści. Ponadto są uszeregowane w liniowy sposób i można je zakończyć wyraźnym wezwaniem do działania.
Co szczególnie ważne, one-page są przyjazne dla urządzeń mobilnych, ponieważ nie zmuszają użytkownika do korzystania z nawigacji. Oczywiście takie witryny nie sprawdzą się w przypadku firm, które mają bardziej rozbudowaną ofertę. Będą za to doskonałe jako portfolio czy w przypadku mniej skomplikowanych usług.
Trendy tak, ale...
Śledzenie nowo pojawiających się trendów jest bez wątpienia inspirującym zajęciem i warto to robić. Pozwala na zastosowanie pojawiających się rozwiązań w swoich witrynach, aby nadać im wygląd, który przyciągnie uwagę użytkownika. Wiele z nich wprowadza także wyraźną wartość mogącą poprawić wrażenia użytkownika.
Z drugiej strony trzeba pamiętać, że design strony przede wszystkim musi wyrażać charakter marki. Najważniejsze w witrynie jest przy tym UX i projekt musi być podporządkowany celowi, jaki stawiamy przed użytkownikiem. Dlatego ślepe podążanie za trendami może być zgubne dla designera. Niemniej jednak ważne jest, aby trzymać rękę na pulsie i z najnowszych zjawisk czerpać to, co najlepsze.