Jak wykorzystać błąd 404
Strona 404 pojawia się odwiedzającemu witrynę, gdy kliknięty przez niego link prowadzi do nieistniejącej podstrony. Dobrze jest unikać takich sytuacji, monitorując błędy i naprawiając niepoprawne linki, ale nie zawsze jest to możliwe (np. w sytuacji, gdy użytkownik sam popełni błąd w adresie). Skoro zatem strona 404 musi się czasem użytkownikowi wyświetlić, zadbajmy o to, by była dla niego pozytywnym doświadczeniem.
Dlaczego strona 404 jest ważna?
Pozornie strona 404 nie ma większego znaczenia dla użytkowników - dowiadują się jedynie, że podstrona, której szukali, nie istnieje. W najprostszej swojej wersji nie zawiera żadnych wartościowych treści a jedynie link do strony głównej. Zdarza się zatem, że serwisy kierują użytkownika tam automatycznie za pomocą przekierowania 301, co nie jest jednak dobrym pomysłem.
Jeśli użytkownicy zamiast żądanej strony zobaczą stronę główną, będą zdezorientowani. Nie zrozumieją, dlaczego się tam znaleźli i mogą chcieć wyszukać ponownie interesujący ich link, by spróbować połączyć się z właściwą stroną. Gdy sytuacja się powtórzy, będą sfrustrowani i mogą mieć wrażenie, że jest to błąd w naszym linkowaniu (przy tym bardziej irytujący niż nieistniejąca strona).
W przypadku, gdy wykryjemy błędne linki w naszej witrynie (np. za pomocą wtyczki do WordPressa Broken Link Checker), możemy przekierować użytkownika na właściwą stronę, także za pomocą przekierowania 301. Utrzymamy w ten sposób moc SEO adresów stron. Jeśli użytkownik sam popełni błąd, wprowadzając adres lub nie mamy już danej treści w serwisie, pozostaje nam wyświetlać 404-kę, minimalizując jednak tego negatywne skutki. Jak to zrobić?
1. Zamieść wyszukiwarkę
Wyszukiwarki są często wykorzystywane przez użytkowników, szczególnie jeśli witryna zawiera dużo treści czy stron produktów. Dzięki temu odwiedzający może trafić na stronę podobną do tej, której szukał lub zainteresować się zupełnie nowym tematem. Tak czy inaczej, zostaje w serwisie i nadal go eksploruje.
Na przykładzie z OptinMonster widać także wykorzystanie linku do strony głównej oraz kontaktu, przez co użytkownik "ma gdzie się udać":

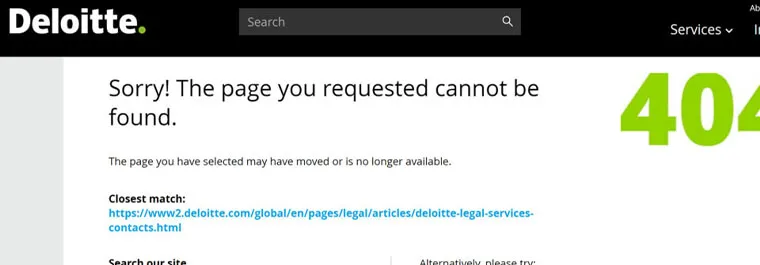
Na stronie Deloitte znajduje się ponadto zachęta do kontaktu z firmą, jeśli link zamieszczony w serwisie jest nieprawidłowy. W ten sposób gromadzi ona informacje pozwalające naprawić niedziałające linki. Jest tu także adres najbardziej zbliżonej strony do poszukiwanej przez użytkownika oraz inne linki, do których może przejść. Dzięki temu 404-ka ma szansę zatrzymać odwiedzającego w witrynie.

Otter zamieścił za to na swojej stronie 404 także możliwość dokonania zakupu. Całość wzbogacił zabawnym tekstem i grafiką:

2. Pokaż popularne produkty lub treści
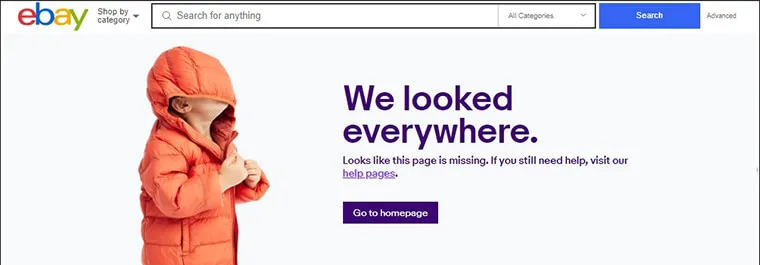
W przypadku witryn e-commerce sprawdzi się zlinkowanie na stronie 404 produktów, które mogą zainteresować użytkownika. W ten sposób mamy szansę przekuć wyświetlanie tej podstrony w szansę na dodatkową sprzedaż. Widać to na przykładzie e-Baya, który dodał przy tym przyjazny tekst. Produkty są tu pokazywane wraz z cenami i informacjami o atrakcyjnej zniżce, co zwiększa szanse na zakup:

Na stronie z treściami informacyjnymi możemy także linkować do tych, które są w danym momencie najpopularniejsze lub najnowsze. Użytkownik chętnie przejdzie do takiego contentu. Za przykład może tu służyć New York Post. Dodatkowo znajduje się tu wyszukiwarka:

3. Zaoferuj kupon zniżkowy
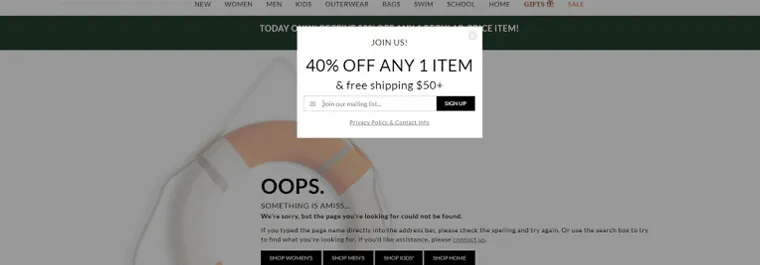
Trafienie na stronę 404 nie musi oznaczać dla klienta jedynie straty czasu, ale nawet stanowić wymierną korzyść. Aby tak się stało, warto zaproponować mu specjalną ofertę. Stworzy to przy tym wrażenie, że jest ona proponowana klientowi "w ramach przeprosin" za to, że nie mógł znaleźć odpowiedniej strony. Widać to na przykładzie Land's End:

4. Zrób wrażenie kreatywną grafiką
Frustrację klienta związaną z brakiem poszukiwanej strony możemy znacznie osłabić, jeśli rozbawimy go lub zachwycimy świetnej jakości grafiką. Pokażemy w ten sposób poczucie humoru a przede wszystkim to, że przywiązujemy dużą wartość do designu. Przykładem tego może być 404 Lego:

Na rozbawienie odwiedzających postawił również Comedy Central. Ich grafika jest dodatkowo spójna z charakterem serwisu:

Kreatywnie wykorzystuje grafikę także Dribbble. Kolaż tworzący napis "404" składa się z elementów, które linkują do popularnych projektów opublikowanych w serwisie. Po najechaniu prostokąty powiększają się, dzięki czemu wprowadzona zostaje dodatkowo efektowna i angażująca interakcja:

Disney z kolei zamieścił robiącą dobre wrażenie animację nawiązującą do jednego ze swoich filmów. Zatrzymuje to użytkownika w uniwersum marki i rozbawia.

5. Zdobywaj nowych klientów
Strona 404 to także świetny sposób na pozyskiwanie leadów. Możemy np. zachęcić użytkowników do subskrypcji newslettera tak jak to robi UI Movement:

Sprout Social z kolei umieścił oprócz możliwości subskrypcji zachętę do skorzystania z wersji demonstracyjnej produktu. To świetny sposób na zwiększenie sprzedaży.

Strona 404 - nie zmarnuj okazji na konwersję
Niestety nie jesteśmy niestety w stanie uniknąć wyświetlania użytkownikowi w pewnych sytuacjach strony 404. Powyższe przykłady pokazują jednak, że można tę konieczność przekuć w sukces. Z powodzeniem wykorzystamy ją do zachęcenia użytkownika, by dokonał zakupu w serwisie lub dalej go eksplorował.
Jeżeli zastosujemy przy tworzeniu strony 404 podejście skupione na UX, trafienie na nią okaże się dla odwiedzającego wartościowe. Np. kreatywności graficznej w projektowaniu i poczucia humoru warto użyć dla pokazania charakteru marki czy zwiększenia zaangażowania użytkownika. Warto zatem uruchomić pokłady pomysłowości i nie traktować 404-ki jako jedynie zła koniecznego.